立ち絵表示
まただいぶ時間が空いてしまいました。いやーインフルとかで苦しかった…皆様もお気を付けください。
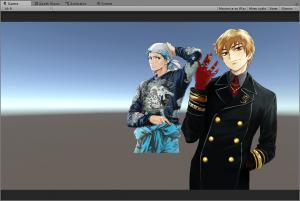
さて、UIで立ち絵の表示をしてみたいなーと思い試行錯誤しました。
イメージとしては格ゲーのキャラセレ画面。アイコンを選べば立ち絵がスーッと出る系のやつです。
キャラは多いものと想定して、動的に変えられるものを考えます。
今回使わせていただいた素材は
タイトル:[ジュエルセイバーFREE]
URL:[http://www.jewel-s.jp/]
やっぱりクオリティの高い素材はモチベが上がりますね!
さて、Resourcesフォルダから動的に読み込むのが一番効率的かなと思い調べてみました。
よくあるのが
public SpriteRenderer sr;
public Sprite sp;
void Start () {
sr = gameObject.GetComponent
sp = Resources.Load
sr.sprite = sp;
}
こういう、スプライトとして画像読み込む系。しかしここで困った事態。
読み込む画像のサイズ調整が難しい(できない)
これがImageクラスだったら…と思ってたら方法がちゃんとありました
public GameObject obj;
public Texture2D texture;
void Start () {
texture = Resources.Load("Images/f007") as Texture2D;
obj.GetComponent
}
画像をテクスチャとして読み込むのですね。これで一件落着。
itweenでアニメーションまでつけたので、あとは
-引数で呼び出し画像指定
-演出強化(フェード等)
-インスタンス化
などやります。